Growth-driven design (GDD) is the go-to strategy for building a website that will guarantee delivering results based on data. This approach negates traditional web design practices and ensures better results than your traditional, front-end redesign website build.
In this article, I want to show a clear pathway to conversion success with minimal tools, an easy-to-use self-managed content management system (CMS), and how to build a conversion culture within your organisation.
You will undoubtedly learn something new today if you haven’t heard of the growth-driven design methodology. If you have, but you’re still using WordPress, Drupal, or some other CMS platform, you may want to consider the switch.

What is Growth-Driven design?
Growth-Driven Design combines the elements required to make your website work for your business into a single approach. These are:
- UX Optimization
- Conversion rate optimisation
- Search engine optimisation
UX optimisation (UX)
Most companies acknowledge that UX or user experience is extremely important, yet many web projects focus on content with “content-led design”. Now I understand that a designer needs the content to establish how to work with your brand elements and the written content to style a page. But, not all designers are UX experts. With this in mind, the following stats may help you rethink your approach:
- 41% of customers prefer simple website design, while 59% want something stunning.
- 48% of visitors say that a website’s design is the most crucial factor in deciding the brand’s credibility.
- 94% of negative user feedback is about design.
- 94% of a website’s first impressions are due to its design.
- Better UI could increase your website’s conversion rate by 200%, and better UX design could increase conversion rates by up to 400%.
Those stats are not to be sniffed at and prove that you must have a quality user experience and that it matters. With growth-driven design, you can use real-time interactivity with your website by prospects to guide your changes and optimise the on-page experience.
I suggest using any of the following products for the heatmaps and user activity recordings:
Learn what frustrations and bottlenecks your users are seeing and experiencing, then devise split test solutions by A/B testing updates on the HubSpot Pro CMS as standard and in real-time. Access the page in the CMS, choose run test and edit the second page to have the alternative solution and track which page produces the best results.
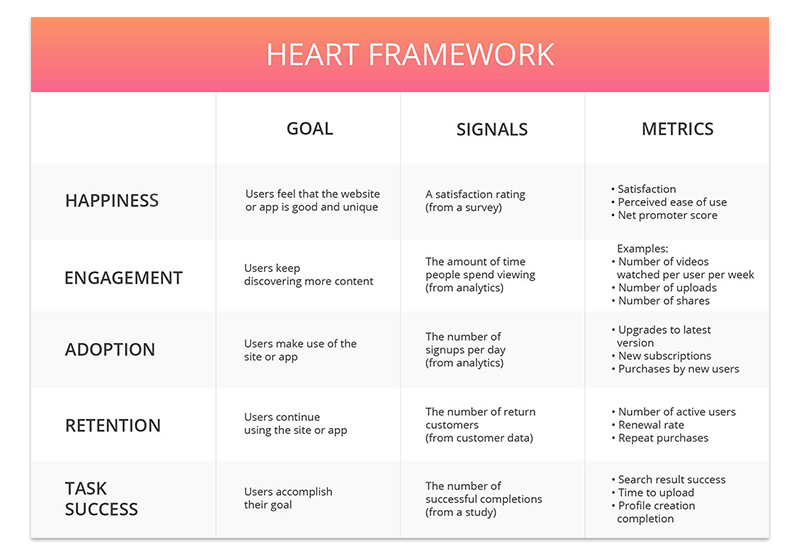
At BIAS, we use the HEART framework with the GDD process to monitor the progress of the work. The HEART methodology or framework helps design teams evaluate any aspect of their UX by focusing on key metrics. Using those metrics, they can then quantify and objectively evaluate their product or website.

Conversion rate optimisation (CRO)
What is conversion rate optimisation?
It’s the process of focusing on understanding what drives, stops, and persuades your users so that you can give them the best user experience possible—and that, in turn, makes them convert and ultimately improves your website conversion rate. (Hotjar)
So what’s wrong with conversion rate optimisation as an optimisation process?
Well, conversion rate optimisation (CRO) as a standalone practice is undoubtedly successful as long as you couple that with user experience (UX) and search engine optimisation SEO.
Look at Hotjar’s example above versus the typical explanation of CRO, which is a process of optimising the page for conversion. You can see that user experience sits at the heart of the process.
The main difference between GDD and CRO is that conversion rate optimisation is typically practised after your website is built. Growth-Driven Design includes CRO from the outset, meaning that you build with a mindset of ongoing updates and development, a practice uncommon in B2B but highly adopted in B2C, so maybe something to learn from there.
By applying CRO to a live website retrospectively, you could be looking at a wholesale redesign to cater for better UX and a hefty technical and non-technical SEO bill, even though you’ve already paid for your new website. Nobody wants that; I can guarantee some of you have experienced that pain.
With a GDD approach, you handle this in one of two ways:
- If redesigning a current site, you figure out what’s working and what isn’t, then include what’s working in a replacement MVP concept or launchpad website and use the heatmaps to inform your incremental updates and on-page optimisation.
- If designing your first website with growth-driven design, you release a stripped-back version of your site with only the necessary pages at launch; think homepage, product(s) page(s), pricing page, about us, knowledgebase*, policy and terms pages, blog or something to that effect.
Search engine optimisation (SEO)
We all know what SEO is. Most of us use it as part of a broader “content strategy” to rank copy for keywords on search engines.
However, whilst copy is part of the website growth process, with a growth-driven design approach, you use search engine optimisation to optimise your website technical performance;
- Page load speed
- .css
- Javascript
- Time to first paint
- Image sizes
- Deferred loading of scripts
- Lazy loading of images
- Internal linking
- Markup
- Alt tags
- H tags
- Sitemaps
As your website grows, these, amongst other errors, will start to appear. As your growth-driven focus covers all of this, your team will have a 360-degree approach to channel optimisation fully focused on conversion. I can bet you optimise your marketing campaigns to the fullest, so why build a website and leave it be?
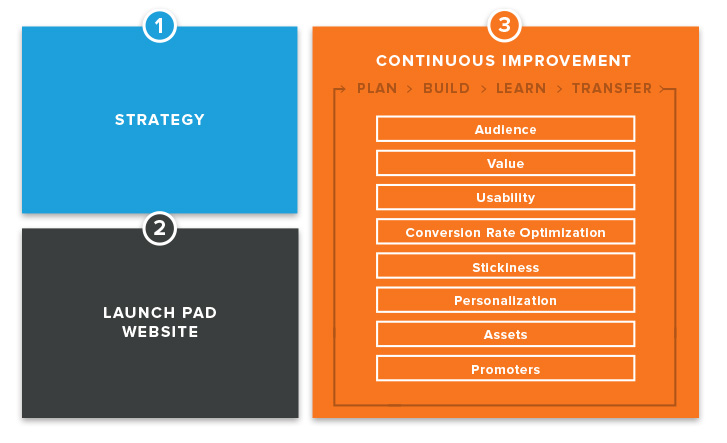
The three critical stages of Growth-Driven Design
To begin with, you need to be clear on the three stages of Growth-Driven Design.
Stage 1: Strategy
The strategy stage aims to develop an empathetic understanding of your audience’s world and how the website can solve problems along their journey. The sole focus is to transition to a truly customer-centric approach to the design project considering:
- Who is your audience is
- What are their challenges
- What are their goals
- How will what you design and build help solve those challenges?
Now doing this isn’t easy for anyone, so here are some pointers to help plan a successful GDD project:
- Set or define your business and website goals
- Build out your user experience (UX) research process
- Utilise a Jobs to be Done worksheet
- List your fundamental assumptions
- Build both buyer and user personas
- Map journeys for both sets of personas
- Make this a global strategy*
- Brainstorm a wishlist
*Global strategy incorporates all of the elements you will need to build the website
To define your business and website goals use SMART goals; I’m sure you see these in your marketing strategy planning a lot, but you can apply them here, and for those needing a reminder of what SMART goals are:
- Specific
- Measurable
- Attainable
- Relevant
- Timely
When you build out your user experience (UX) research process, choose from the following options:
- Qualitative
- Quantitative
- Observational
Or combine all three depending on what you seek to achieve.
The Jobs To Be Done framework is widely utilised in projects and helps identify the underlying needs and desired outcomes that drive your audience. By adopting this approach, you can determine what it would take for your prospects to switch from your competitors’ solutions.
If you can combine this with what you already know about your market, business and your website, you can build fundamental assumptions that will help drive your success including:
- Situational triggers
- Refining or creating new user problem statements
- Identify switching anxieties
- And more
Complete this, and you can start to identify your personas. Project managers will want to identify buyer and user personas for your website based on CRM data, demographics, and assumptions.
We created a great resource here to help you build your personas.
With user personas, it can be more tangible. With tools like Adobe’s XD or Figma, you can mock up your UX into clickable website pages and have potential users come in and work with it for a few hours on a video camera. This way, you can prove or negate the assumptions you made before committing to the live build of the website.
By creating the personas, you can start to understand the journeys required from a content and design perspective. As per my previous statement, you can bring potential users in and record them trying to navigate your pre-build website.
This supports the ongoing strategy of your website, things like:
- Website architecture
- Onsite SEO
- 3rd party integration requirements
- Key sections and pages
- Technical requirements
And more. Now you have completed the necessary steps to inform your brainstorming, you can create a wishlist of your website’s content, functionality, customisations, and proposals to solve user challenges. Expect to see anywhere from 75 to over 200 different ideas on your wishlist, which should include any from:
- Site elements
- Site sections or pages
- Site features
- 3rd party integrations
Once you have this completed, you’re ready to move into the next stage of the process.
Stage 2: LaunchPad Website
The goal of a LaunchPad website is to quickly build a website that looks and performs better than what you have today but is not a final product. Instead, your LaunchPad is the foundation from which to build and optimise.
This approach is the crucial marker in GDD and helps you move into data-driven website development. By collecting real-time user data on your website, you can make smart, educated decisions based on what your user expects, not what you allow them to do.
This approach allows a marketing or web design professional to deliver quick time to value, massively increasing the usability of your website.
How can you quickly build a launchpad?
You can build a Launchpad website in as little as 6-8 weeks. Of course, this depends on your GDD partner’s process and their ability to turn around updates and incremental changes. It also relies on your team’s ability to provide the project's necessary content, images and design briefs.
Here are a few key areas to focus on to ensure maximum time to value for your customer:
- Customising an acceleration approach
- Who is responsible for what and at what intervals
- Use project management tools
- Create wishlist items
- Running sprint workshops
- Focus on high-impact pages and sections
- Always have takeaways with minimal service delivery delays
- Effective content development
- Have a dedicated person to produce the written and visual content with timelines for delivery.
- Keep your focus on website optimisation
- Investing in internal efficiencies
- These include agile/scrum methodologies
- Building templates and modules that are recyclable
- And, of course, again investing in collaborative project management tools
Stage 3: Continuous improvement of your website
Now that you have prepped, planned, and executed your strategy to design and build your website’s best highly targeted version, it’s time to start your continuous improvement cycle. With your site live, it’s time to get busy with improvements.
When working with an agency, visualise it as building a website on a retainer, much like a marketing retainer.
If you’re doing this internally, then it’s a series of monthly sprints based on the previous month’s data. But let’s dive into that a bit more.
The continuous improvement stage aims to identify the high-impact actions you can take to grow your business website. Tools like Hotjar record the behaviour of users on your website and take videos showing you exactly the elements of the page the user interacts with.
You should consider A/B testing the layout of your pages which HubSpot CMS does very quickly without any third-party software. You can have up to five pages of testing at any given point. Try doing that with WordPress as quickly.
So how do I maintain the evolution of the site I’ve marketing activities to attend?
Furthering the changes
To help maintain your progress, you should adopt an agile approach, keeping it simple, which looks like this:
- Plan
- Build
- Learn
- Transfer
When it comes to planning, determine what the most impactful items to build or optimise are at this point to drive you towards your goals. To do this, HubSpot’s Luke Summerfield, the number one advocate of GDD, suggests using a website performance roadmap. The WPR is a framework to help create a roadmap for building a peak-performing website, ensuring you:
- Provide focus
- Set clear expectations with stakeholders
- Measure progress towards goals
Planning for continuous improvement
To keep you honest, you need to establish three key themes within your roadmap. These are:
- Establish
- Harvest: low-hanging fruit, build high-impact items that provide the most value, think case studies, pricing pages, team pages and so on
- Audience: collect data and run your experiments
- Value: ensure your website is providing value for your visitors and customers as well as aligning marketing and sales
- Optimise
- Usability: improve usability to ensure visitors can unlock value asap
- CRO: reduce friction in funnels to conversion
- Personalise: provide a hyper-relevant experience for each user segment
- Expand
- Products: Build new digital products onto the website, think of interactive experiences
- Journey: Expand new areas of the site to improve the customer journey map
- Teams: Ensuring that the expansion of the website helps other teams achieve their goals for the business
Once you have this down, remember that the website performance roadmap focuses on a particular aspect of the website redesign or web development at a specific time in its lifecycle. Use it to deal with identified challenges, continue learning, and then rinse and repeat. Try working every quarter to manage your sprint cycles, and do not allow distractions to impede progress towards your goals.
Building your high-impact website changes
Now that you are clear on the planning process around the continuous improvement of your Launchpad website, we can discuss your approach to building high-impact changes onto the platform.
At this process stage, your team should be working in sprints with a cross-functional or tiger team to complete the high-impact action items.
There are two critical areas of focus;
- All-team sprint to build
- Set up experiments
With all your team's sprints to build, you take your learnings and timeline to develop the high-impact elements you can add to the website. HubSpot CMS has a tremendous modular approach you can adopt to do this, ensuring experiments are successful.
And remember to experiment!
Identifying an added benefit is one part of the evolution of your website but just taking version one and sticking with it isn’t the growth-driven design way. You should still look to A/B test on colours, narratives and calls to action, allowing you to measure the impact of your theories and validate or invalidate your original hypothesis.
Further learning means stepping back.
In the learning stage of the cycle, you need time to review and analyse your learnings. So step back, collect your data, check your Hotjar recordings, study page dwell time and page bounce rate, form conversions, and any conversion actions. Then measure these against your predicted outcomes and decide if this is something that needs revisiting to reassess.
Again, with HubSpot’s Pro and enterprise content management solutions, these numbers are built into the page so you can see this and quickly, making tracking a cinch. Tie this into the easy-to-set-up reporting dashboard, and you can track month-on-month progress from a single source of truth.
As you can edit, measure, and assess your GDD website progress on one platform, it’s a sure-fire winner for any conversion-focused CMO, CCO or Website Lead.
How HubSpot CMS with Growth-Driven Design delivers huge website ROI
To bring this article to a close, I wanted to tie the power of HubSpot CMS and Growth-Driven Design up nicely and succinctly.
For organisations that align marketing and sales well, you can leverage growth-driven design to bring your marketing, sales, product and customer success teams together for strategic input into your website's delivery for all parties and stakeholders.
By flashing out the ideal fully-fledged website and then breaking that down into a launchpad website and focusing on areas of continuous improvement, you can considerably improve the return on ROI of the website with GDD.
For those just discovering the power of the growth-driven design methodology, you are in for an excellent journey to success. Building and running in the traditional manner of website development is no longer a consideration.
For real conversions and ROI, you have to build something your customers love, and that takes time, patience, care, skill and data, lots of data to make qualified decisions.
Contact the team for more information and an informal discussion on employing a growth-driven design culture at your organisation.




